It's important to optimize images for the web. One of the reasons are that you can't always to be sure the visitor have a fast internet connection. Even in western countries, with highly developed internet infrastructure, there will be places, where you have a slow internet connection.
Different types of image file formats?
I often optimize when the image is more than 500KB in size. It's not unusual to optimize an image 90%.
I usually look at the image and the purpose of the image first. If it's a logo, the image type should be a non-compressed format like PNG or SVG. If it's a large background image, or photos of people and places, I use jpgs.
PNG's are great for logoes with lots of color and graphics. Also icons can be formatted as PNG's
SVG's could be used as icons or logoes. This format is vector based. This means the size is the same, regardless of how big the image is.
JPG's is a lossy format, which means you loose some information when saving in this format. But when using it for photos, the difference is not noticeable and the file size is great for web.
GIF's should primarely be used like I'm doing in this post. As a video file to illustrate something. Othervise I think GIF's a mainly used to send people reactions/content in emails or social media.
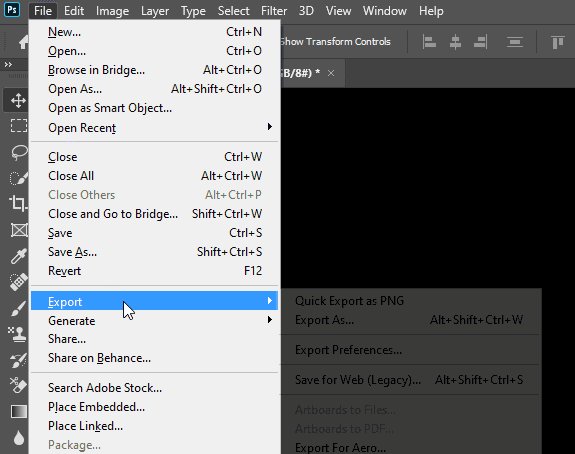
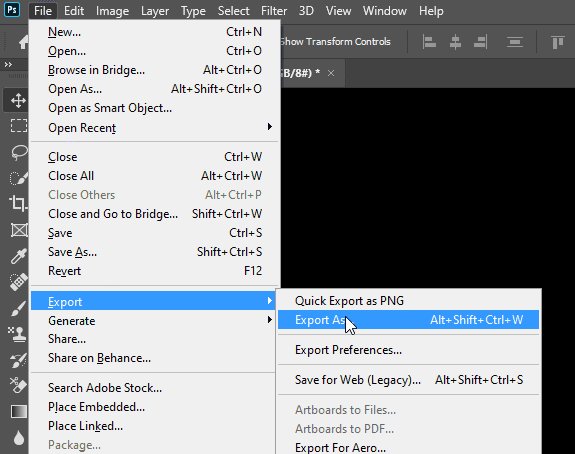
Use Photoshop → Export
If you have Adobe Photoshop, you can use

TinyPNG or TinyJPG

Often I use TinyPNG for a quick and effecient compression of png files. Just drag and drop your files onto the site, and you’ll get back your files with often up to 80% compression, without any noticable loss in image quality.
TinyJPG is the same, just for jpg files.
Always optimize images
Hope this was helpfull and in the future you’ll remember to optimize your images. This will load your pages faster and give the user a much better experience. Not everyone has a fast internet connection, so you should always optimize the images as much as possible.
Did I forget something? Do let me know in the comments.